アニソンDJのけんしろうです。
いつもスマホで見ている人はわからないかもしれませんが、本日ken46.comがリニューアルされました!
カッとなってやった。後悔はしていないw
今回はリニューアルのポイントをお伝え致します!
1.3カラムになりました!
リニューアル前は2カラムでした。非常にオーソドックスなスタイルで読みやすいのですが、やはりちょっとありがちなデザインで面白くなかったです。
リニューアル後は3カラムにかわりました!目立つ!
2.記事の幅が狭くなりました!
前回は記事の横幅が結構ありました。
画面の文字量が多くビジュアルに訴えかけた記事の場合は見栄えが良かったのですが、文字ベースの記事になると目線が左右に大きく動くため、読みづらい点も。
記事の横幅が740pxありますからね。

リニューアル後は記事の幅を640pxまで縮小。100px短くしました。
これだけでも読みやすさは大分向上しています。
また、記事がちょうど真ん中に来るように修正されています。
目線がブラウザの左よりになりがちだったのが、ちょうど真ん中にくるので読みやすくなりました!
3.色味を減らしてスッキリさせました!
出演予定やリンクなどいろんな色や表現を使って目立つようにしていましたか、ゴチャゴチャしていたのでスッキリさせました!
可読性が上がった気がします!
ブログを読みやすくするポイント
一行の文字数を少なくするだけでも読みやすいです!
最近はみんなPCではなくスマートフォンで文章を読むことが増えています。
僕のサイトもほとんどがスマートフォンで見ています。
スマートフォンに慣れてしまうと、PCの文章は横長すぎて見るの大変目が疲れます。
最近僕も目が疲れるようになって、なぜか考えた時、「もしかして、横への目線移動が長いのでは?」という仮説の元、リニューアルしました。
コンテンツもブラウザの真ん中に表示されるようになり、これもいい感じに読みやすいです。
目に優しい、読みやすいサイトになったと思います。
これからもよろしくお願いします!
より読みやすくパワーアップしたken46.com、これからもよろしくお願いします!
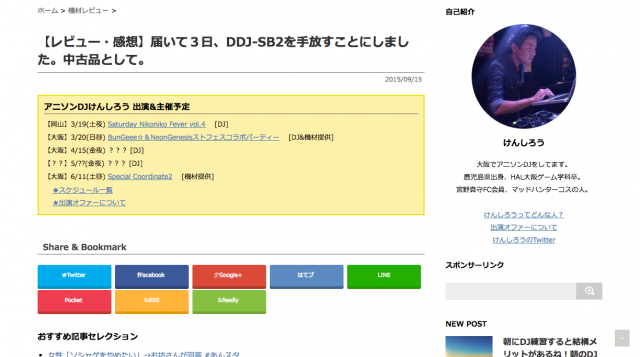
参考:今までのデザイン
https://web.archive.org/web/20160315181706/http://ken46.com/sorry-ddj-sb2-558/