アニソンDJのけんしろうです。
イケダハヤトさんのブログは定期的に見ていまして。
あの痛快な記事が好きなんですね。
いつもの日課でイケダハヤトさんのブログを見るとデザインが変わっている…
3/23にリニューアルされたようです。
ブログデザインをリニューアルしました!
http://www.ikedahayato.com/20160323/57093975.html
一目見てすぐ、これは良いデザインだ!と思い僕もリニューアル開始。
4/8にはリニューアル完了しました。
元々STINGERのテンプレートだったものを大幅に作りなおして、16日でパクりました。
パクる、模倣すること
僕はパクる、模倣することに関しては何の恥ずかしさも感じないタチでして。
いい所はドンドン取り入れて、試して、ダメだったら辞める。良かったら続ける。
その繰り返しがたまらなく好きなんですね。
どっかが取り入れて成功する前にこちらが成功するんだ!
そんな気持ちでパクっています。
現に、このリニューアルされたイケダハヤトさんのWebサイトは、相当イケてます。
イケダハヤトさんの現デザインの良いところは大きく3つ。
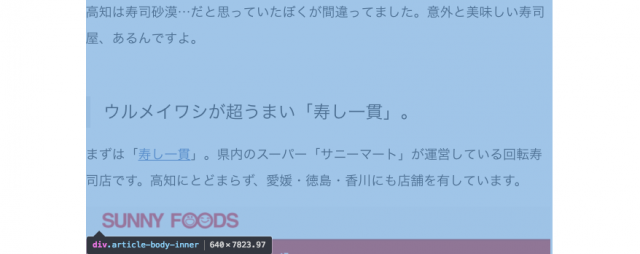
1.記事の幅がちょうどいい
記事の幅が640pxで、目線の横移動が少なく疲れずに読めます。
最近はブログをスマートフォンで見る人も増えていて、横幅320~375pxでみんな読んでいます。
以前僕のブログは740pxあったので読むだけで結構疲れました。
スイスイと頭に文章が入ってくる記事の横幅はこれくらいがベストかもしれませんね。
2.記事がブラウザの真ん中になる
これがよく考えられていて、記事が真ん中にくるようになっています。
従来のデザインだと記事が左寄りか右寄りになるので、両端の白い余白に違いがでてしまい、読みにくくなります。
真ん中に記事があるので非常に読みやすい。
3.スッキリしたデザイン
全体的に色が統一されていて、すっきりしています。
これもすごくコンテンツが読みやすくなった要因だなぁと。
広告の数を必要最低限にして、記事の中に広告を入れていく。
ある程度の模倣力があると、すぐ真似ができる。
第一線で活躍している人を模倣するって重要な事だと思います。
模倣することにより大きく数字が改善されることもあるからです。

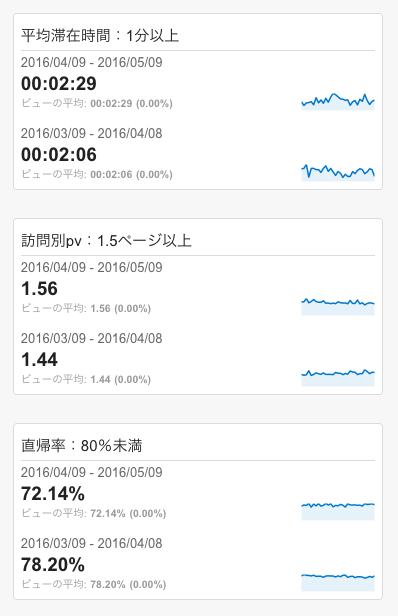
僕の場合は結構数字が改善されました。このリニューアルはやる価値がありました。
また逆に悪くなった数字もあります。そういうときは戻せばいい。
時間は戻ってこない。
常に変化し続けないとダメだなぁと思いますね。
追伸
パクったとは書きましたが、ソースコードをそのままパクってはいません。STINGERを修正して作っているので中身は別物です。